Combining this with Shift will create linked copies.
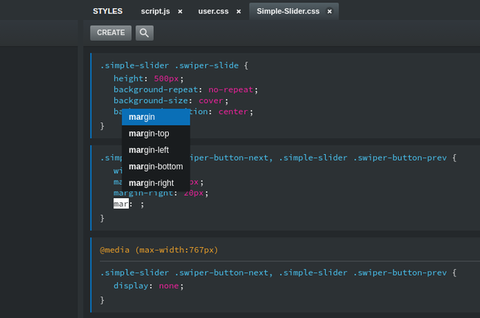
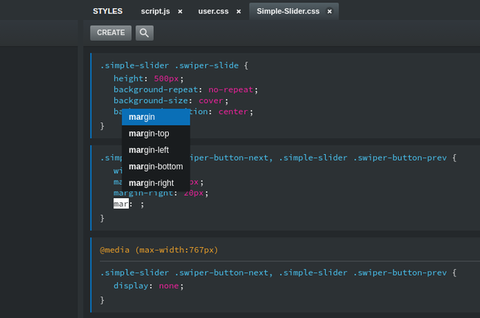
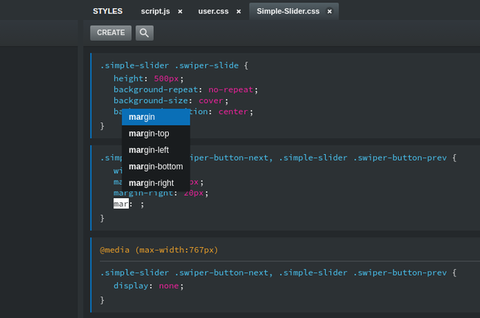
You can hold Ctrl (Windows/Linux) or Cmd (Mac) when grabbing the move handle, to create copies. You can drag from the Stage and drop components on the Overview panel for greater precision. From the dropdown next to it you can select which breakpoint the classes will apply to. Utility Class - when chosen, the resize handles add Bootstrap's m-* and p-* utility classes (opens new window) to the element. You can use the Style Target Editor to choose which CSS block will receive these rules.  CSS Props - when this is selected, the resize handles modify the margin and padding CSS rules in the Appearance tab. The app displays a dropdown on the top left for choosing where the changed margins and paddings are stored: You can drag the handles to increase or decrease the padding and margin of the relevant side. It's better to activate the "Responsive" setting in the Image options and to restrict the width by placing the image in a Column component.īy clicking on the Resize Margin and Padding icon, you can activate the margin and padding mode.
CSS Props - when this is selected, the resize handles modify the margin and padding CSS rules in the Appearance tab. The app displays a dropdown on the top left for choosing where the changed margins and paddings are stored: You can drag the handles to increase or decrease the padding and margin of the relevant side. It's better to activate the "Responsive" setting in the Image options and to restrict the width by placing the image in a Column component.īy clicking on the Resize Margin and Padding icon, you can activate the margin and padding mode. 
Note that generally resizing images this way is not recommended since they won't shrink to fit small screens. You can hold Shift to maintain the aspect ratio of images.